2023.06.23 - [Http] - internet-network(IP, TCP, UDP, PORT, DNS)
internet-network(IP, TCP, UDP, PORT, DNS)
인터넷 상에서 컴퓨터들끼리는 어떻게 통신할까? 컴퓨터들 사이에는 무수히 많은 인터넷 망들이 있다는 것을 우리는 알고 있다. 그런데 그 컴퓨터들 사이에서 어떻게 정보가 오가는지 잘 모르
junhyuk-develop.tistory.com
이번 게시글을 읽기 전에, 인터넷과 네트워크 내에 작동 과정들을 정리한 전 게시글을 읽는 것을 추천한다.
이번 게시글에는 요즘 시대에 가장 중요하다고 말할 수 있는 HTTP에 대해서 알아보도록 할 것이다.
HTTP(HyperText Transfer Protocol)
HTTP 메세지에 모든 정보를 담아서 전송할 수 있다.
또한, 서버들 사이에 정보를 교환할 때에도 HTTP가 사용된다.
HTTP에는 많은 역사가 있지만, 통용적으로 사용되는 것은 1997년 만들어진 HTTP/1.1 버전이다.
HTTP/2, HTTP/3 등의 버전들도 나왔지만 이 버전들은 1.1버전에 성능 개선만 되었고 크게 바뀐 것이 없기에 1.1을 중점적으로 다루겠다.
HTTP의 특징
- client-server 구조
- 무상태 프로토콜(stateless), 비연결성
- HTTP 메세지
- 단순 → 확장 가능
이 특징에 따라 순서대로 설명하겠다.
클라이언트-서버 구조
- Request Response 구조
- 클라이언트는 서버에 요청을 보내고, 응답을 대기
- 서버가 요청에 대한 결과를 만들어서 응답
무상태 프로토콜(stateless)
- 서버가 클라이언트의 상태를 보존X
- 서버 확장성 높음(스케일 아웃) : 장점
- 클라이언트가 추가 데이터 전송 : 단점
무상태가 왜 좋을까? stateful은 왜 안좋을까?
stateful의 경우에는, 상태를 유지해야 하기 때문에 중간에 응답 서버가 변경되면 안된다. 만약 변경된다면, 변경되는 서버에 모든 상태 정보를 전달해줘야 한다.
또한, 서버가 장애가 발생하면 정보를 유지하지 못하기 때문에 사용자가 불편한 상황이 나올 수 있다.
이와 반대로,
stateless의 경우에는, 무상태이기 때문에 중간에 서버가 변경되어도 상관이 없고 상태 정보 교환이 필요가 없다.
이러한 특징 때문에 무한한 서버 증설이 가능하다. 이로 인해, 동시에 대량 트래픽이 몰려오더라도 Scale Out으로 서버를 증설해서 대응할 수 있다.
이렇게 무상태가 좋다고 하지만 모든 것을 무상태로 만들지는 않는다.
무상태는 예를 들어, 로그인이 필요 없는 단순한 서비스 소개 화면 등에 사용되고
상태 유지는 로그인의 경우에 사용된다. 로그인을 했다는 상태를 서버에 유지시키는 것이다.
일반적으로 브라우저 쿠키와 서버 세션 등을 사용해서 유지시킨다. 세션과 쿠키 등에 대한 내용은 나중에 설명하겠다.
이처럼 상태 유지는 최소한으로 사용하는 것이 중요하다.
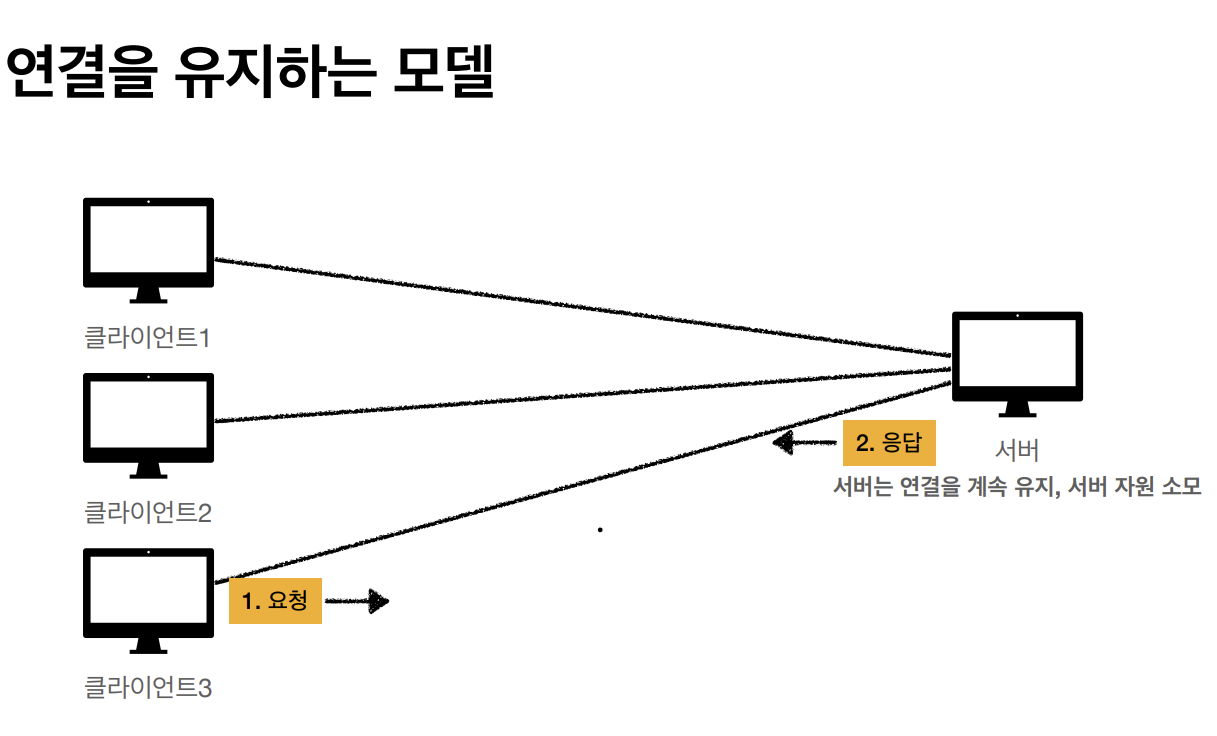
비 연결성(connectionless)

연결을 계속해서 유지하고 있으면 위의 그림처럼 서버의 자원을 지속적으로 소모하게 된다.
이로 인해, 자원을 효율적으로 사용하지 못하게 된다.
비연결성으로 하게 되면 어떻게 될까?
- 서버는 연결을 유지하지 않기 때문에 최소한의 자원만을 사용하게 된다.(효율적)
- 응답 속도는 어차피 초단위로 굉장히 빠른 속도이기 때문에 비연결성이어도 문제가 되지 않는다.
- 1시간 동안 수천명이 서비스를 사용해도 실제 서버에서 동시에 처리하는 요청은 수십개 이 하로 매우 작음
→ 우리가 웹 브라우저를 사용하는데 계속 연속해서 검색 버튼을 누르지는 않는다. 때문에, 동시 요청은 적음.
그런데, 비연결성에도 한계가 있다.
예상했듯이, TCP를 기반으로 하기 때문에 요청과 응답을 할때마다 3 way-handshake을 해야해서 이에 대한 시간이 계속해서 추가된다.
그리고, 웹 브라우저에 사이트를 요청하면 HTML 뿐만 아니라 자바스크립트나 css,여러 이미지 등 많은 자원들이 함께 다운로드된다.
이러한 것들을 지금은 HTTP 지속 연결(Persistent Connections)로 해결했다.

↓

HTTP 메시지
HTTP를 통해 정보를 전달하기 위해선 HTTP의 구조를 간략하게라도 알아야 한다.
위에서 말했듯이 HTTP는 클라이언트-서버 구조이기 때문에 request, response 형태로 정보를 교환하게 된다.
여기서 request와 response 에는 각각의 HTTP 구조의 차이가 있다.

간략하게 표현하면, 위와 같은 메세지 구조를 가진다.
요청 메세지에서 GET은 HTTP 메서드 중 하나로 조회 시에 사용된다.
(메서드에는 POST, PUT, DELETE 등이 있다. 이와 관련된 자세한 내용들은 나중에 따로 설명하겠다.)
/search?q=hello&hl=ko 은 요청 대상이라고 보면 된다. 그 옆에 HTTP/1.1 은 HTTP Version을 의미한다.
응답 메세지에서 200 OK는 HTTP 상태 코드로 이해하면 된다.
200~은 성공, 400~은 클라이언트 요청 오류, 500~은 서버 내부 오류이다.
옆에 OK는 이유 문구로 오류 발생시 사용자가 간단하게 이해할 수 있도록 간단한 문구를 제공한다.
HTTP Header
- HTTP 전송에 필요한 모든 부가정보를 제공
예) 메시지 바디의 내용, 메시지 바디의 크기, 압축, 인증, 요청 클라이언트(브라우저) 정보, 서버 애플리케이션 정보, 캐시 관리 정보...
HTTP 메시지 바디
- 실제 전송할 데이터 및 정보
byte로 표현할 수 있는 모든 데이터가 전송이 가능하다.
HTTP는 위와 같은 구조와 특징을 가진다.
단순하기 때문에 확장이 가능해 현재 이렇게 크게 성공할 수 있었다고 생각한다.
요즘 시대에는 모든 것이 HTTP 위에서 작동하기 때문에 HTTP에 대한 공부는 필수라고 생각이 든다.
때문에, 앞으로 성공적인 백엔드 개발자가 되기 위해서 왠만하면 무상태로 만드는 것을 항상 기억할 것이다!
다음 게시글에 HTTP에 대한 더 자세한 정보를 가지고 돌아오겠다. ( HTTP 메서드 포함 )
'Http' 카테고리의 다른 글
| HTTP Header(헤더)- 캐시, 조건부 요청 (2) | 2023.07.31 |
|---|---|
| HTTP Header(헤더)의 구조, 쿠키 (0) | 2023.07.28 |
| HTTP Status Code(상태 코드) (0) | 2023.07.26 |
| Http Method 활용 (0) | 2023.07.25 |
| HTTP API, Method(메서드) (0) | 2023.07.22 |