HTTP Header는 왜 쓰일까?
→ HTTP 헤더는 인터넷 상에서 HTTP 프로토콜을 이용해 데이터를 전송하는 HTTP 전송에 필요한 모든 부가 정보를 전달하기 위해 존재한다.
( 메시지 바디의 내용, 메시지 바디의 크기, 압축 형태, 인증, 요청 클라이언트, 서버 정보 , 캐시 관리 정보 등등.. )
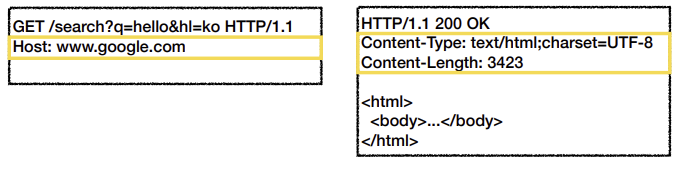
HTTP 헤더의 구조는 이전 게시글들을 봤다면 자주 봐왔을 것이다.

해당 그림의 노란 부분을 보면 된다.
field-name : (띄어쓰기) field-value (띄어쓰기) 의 형태로 구성된다. [ field-name은 대소문자 구분 없음 ]
HTTP는 많은 역사를 지나온 만큼 변화도 있었다.
1999년의 RFC2616 이라는 HTTP 표준이 2014년을 계기로 폐지되면서, RFC7230~7235 로 표준이 변경되었다.
그 변화로 인해 기존에는 엔티티 라는 것을 이용해서 엔티티 헤더, 엔티티 본문 등으로 나타냈었는데
→ 표현( Respresentation ) 으로 바뀌게 되었다.
( 표현 = 표현 메타 데이터 + 표현 데이터 라고 생각하면 된다. )
즉, 메세지 본문을 통해 표현 데이터를 전달하며 이를 전달하는데에 필요한 부가 정보, 해석할 수 있는 정보 등을 표현 헤더를 통해 보낸다고 이해하면 된다.
표현 헤더에 들어가는 구조는 많지만 그 중에서 중요한 몇가지를 설명하겠다. [ 표현 헤더는 전송,응답 전부 사용됨 ]
- Content-Type : 표현 데이터의 형식
- Content-Encoding : 표현 데이터의 압축 방식
- Content-Language : 표현 데이터의 자연 언어
- Content-Length : 표현 데이터의 길이
Content-Type
→ 표현 데이터의 형식 설명 ( 표현 데이터가 text 형식인지, json 데이터 파일 형식인지 .. )
미디어 타입, 문자 인코딩
EX) text/html; charset = utf-8 , application/json , image/png
Content-Encoding
→ 표현 데이터 인코딩
표현 데이터를 압축하기 위해 사용한다.
데이터를 전달하는 곳에서 압축 후 인코딩 헤더를 추가한다. → 데이터를 읽는 쪽에서 인코딩 헤더의 정보로 압축을 해제
EX) gzip , deflate , identity
Content-Language
→ 표현 데이터의 자연 언어
표현 데이터의 자연 언어를 표현
EX) ko , en , en-US
Content-Length
→ 표현 데이터의 길이
바이트 단위
Transfer-Encoding(전송 코딩)을 사용하면 Content-Length를 사용하면 안됨.
EX) 표현 데이터가 hello → 길이는 5
협상 헤더
→ 클라이언트가 선호하는 표현 요청 ( 요청 시에만 사용 )
- Accept : 클라이언트가 선호하는 미디어 타입 전달
- Accept-Charset : 클라이언트가 선호하는 문자 인코딩
- Accept-Encoding : 클라이언트가 선호하는 압축 인코딩
- Accept-Language : 클라이언트가 선호하는 자연 언어
협상 헤더가 왜 필요하냐면 예를 들어 클라이언트가 한국어만 가능한데 서버에서 이를 고려하지 않고 독일어로 응답하면 사용자는 제대로 서비스를 이용할 수가 없어진다.
이러한 상황들을 방지하기 위해 협상 헤더가 필요하다.
협상 - 우선 순위
Quality Values(q) 값을 사용한다.
0~1 까지로 클수록 높은 우선 순위이다. ( 생략 → 1 )
EX) Accept-Language: ko-KR,ko;q=0.9,en-US;q=0.8,en;q=0.7
→ 1순위 : ko-KR , 2순위 : ko , 3순위 : en-US , 4순위 : en
또한, 우선 순위는 구체적인 것이 더 높은 순위가 된다.
예를 들어, Accept: text/*, text/plain, text/plain;format=flowed, */* 와 같이 작성될 때는
→ 1순위 : text/plain;format=flowed , 2순위 : text/plain ... 으로 가게 우선 순위를 가지게 됨.
HTTP 전송에는 전송 방식이 크게 4가지로 나뉜다.
- 단순 전송
- 압축 전송
- 분할 전송
- 범위 전송
단순 전송은 말 그대로 단순하게 그대로 헤더와 메세지 바디를 그냥 보내는 방식이다. 이는 Content-Length만을 이용한다.
압축 전송은 위에서 설명한 Content-Encoding으로 이해하면 되겠다.
→ 예를 들어, Content-Encoding: gzip 이 헤더 정보에 있으면 gzip 형태로 압축해서 전송한다는 말이다.
분할 전송은 말 그대로 데이터를 분할해서 전송하는 방식인데, Transfer-Encoding 필드를 이용한다.
→ 예를 들어, Transfer-Encoding: chunked 라고 헤더에 해당 필드가 있으면 분할로 데이터를 전송한다는 말이다.

범위 전송은 데이터의 범위를 나눠서 범위에 따라 전송하는 방식이다.
이는 Range, Content-Range 필드를 이용하여 사용한다.
→ 요청 헤더에 Range로 필요한 범위를 나타내면, 응답 헤더에서 Content-Range: bytes 1001-2000 / 2000 와 같은 필드를 추가하여 응답한다.

기타 헤더 정보
- From : 유저 에이전트의 이메일 정보
- Referer : 이전 웹 페이지 주소 ( 유입 경로 분석 가능, 요청에서 사용 )
- User-Agent : 유저 에이전트 애플케이션 정보
- Server : 요청을 처리하는 오리진 서버의 소프트웨어 정보
- Date : 메시지가 생성된 날짜
특별한 헤더 정보
- Host : 요청한 호스트 정보(도메인) - 필수
- Location : 페이지 리다이렉션
- Allow : 허용 가능한 HTTP 메서드 ( 405 상태 코드에서 응답에 포함해야함 )
- Retry-After : 유저 에이전트가 다음 요청을 하기까지 기다려야 하는 시간 ( 503 상태코드에 해당 )
인증
- Authorization : 클라이언트 인증 정보를 서버에 전달
- WWW-Authenticate : 리소스 접근시 필요한 인증 방법 정의 ( 401 Unauthorized 응답과 함께 사용 )
쿠키
- Set-Cookie : 서버에서 클라이언트로 쿠키 전달 ( 응답 )
- Cookie : 클라이언트가 서버에서 받은 쿠키를 저장하고, HTTP 요청시 서버로 전달
HTTP
2023.06.23 - [Http] - internet-network(IP, TCP, UDP, PORT, DNS) internet-network(IP, TCP, UDP, PORT, DNS) 인터넷 상에서 컴퓨터들끼리는 어떻게 통신할까? 컴퓨터들 사이에는 무수히 많은 인터넷 망들이 있다는 것을 우
junhyuk-develop.tistory.com
해당 글을 보면 알 수 있듯이, HTTP는 무상태 프로토콜이다.
때문에, 클라이언트와 서버가 요청과 응답을 주고 받으면 연결이 바로 끊긴다.
또한, 서버는 이전 요청을 기억하지 못한다.
그렇다면, 계속해서 새롭게 서버에 요청을 해야하고 사용자의 정보를 넘겨줘야할까?
→ 이때, 사용되는게 쿠키이다.
최초에 클라이언트가 서버에 정보 요청을 하면 서버가 Set-Cookie를 통해 응답 헤더에 쿠키를 전달한다.
그러면, 클라이언트는 이 Cookie를 저장하고 다음 요청 시에는 이를 사용하여 요청 헤더에 포함시켜서 전송한다.
해당 쿠키는 모든 요청에 쿠키 정보가 자동으로 포함하게 된다.

※ 사용자 로그인 등에 사용되는데, 보안에 민감한 데이터는 저장하면 안된다.
또한, 계속해서 쿠키 데이터가 포함되기때문에 네트워크 트래픽을 추가 유발할 수 있다. → 최소한의 정보만 사용하자
쿠키는 평생 함께 하는 것이 아니라, 생명 주기를 가지고 있다.
따로 설정을 할 수도 있고 안할 수도 있다.

또한, 해당 쿠키 정보를 사용할 수 있는 도메인을 지정할 수 있는데 이는 따로 명시하면 명시한 문서 기준 도메인 + 서브 도메인까지 포함하여 사용이 가능하다.
만약, 생략을 하면 현재 문서 기준 도메인만 적용된다.
예를 들어, domain = example.org 로 지정한다면 example.org 는 물론이고 dev.example.org도 쿠키가 접근할 수 있다.
또한, 경로도 지정할 수 있는데 이는 path=/ 를 통해서 나타낸다.
경로를 지정하면 해당 경로를 포함한 하위 경로 페이지만 쿠키가 접근한다.
예를 들어, path=/home 을 지정하면 /home, /home/level1 ..등은 가능하지만, /hello 는 불가능하다.
쿠키에 대한 보안에 관련된 정보들도 많이 있지만 이는 생략하겠다.
이와 관련되서 공부하고 싶은 사람은 따로 더 알아보는 것을 추천한다.
다음
다음 게시글에는 HTTP 전송에 중요한 캐시 데이터에 관한 내용과 검증 헤더에 대해서 알아보도록 하겠다.
또한, 조건부 요청 헤더 등에 대해서도 알아보겠다.
'Http' 카테고리의 다른 글
| HTTP Header(헤더)- 캐시, 조건부 요청 (2) | 2023.07.31 |
|---|---|
| HTTP Status Code(상태 코드) (0) | 2023.07.26 |
| Http Method 활용 (0) | 2023.07.25 |
| HTTP API, Method(메서드) (0) | 2023.07.22 |
| HTTP (0) | 2023.06.23 |